Animation Texture Creator
Published on Thursday, December 16, 2010 7:45:00 PM UTC in
Programming
& Tools

A few days ago I've developed a Silverlight application for animation texture creation. Meanwhile I've added some tweaks to the app (mostly the possibility to do an offline installation as out of browser app) and uploaded it for everybody to use. I also make the source code available for everybody in this post.
Naturally, just after I've finished my own application, I ran across another solution for the original problem :-). I'll write about it in a moment. Make sure you also read that part to decide which of the available options you want to use for your project.
The application
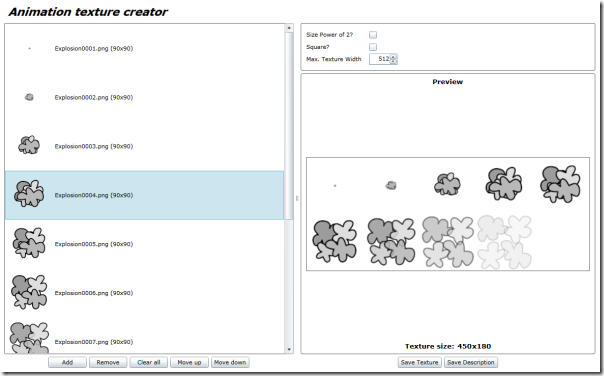
The following is a description of how to use the Animation Texture Creator application.

Use the "Add" button to import your source images. At the moment, only PNG images are supported. The other buttons in the left half of the window can be used to change the order of the source images for the final texture as well as to remove single or all imported images.
The right half of the application offers a few options to influence the texture creation. You can choose to make the texture size a power of two (which for example is required for DXT compression). If you uncheck that option, the maximum texture width setting is used instead to force "line breaks" in the layout of the source images. You can also choose to create the texture as square format here.
At the bottom right you have buttons to export both the texture (in PNG format) as well as a descriptive XML file that contains the size and offset coordinates of the source images within the final texture.
The application can be used online using the following link, but you can also install it to your local computer using the link in the upper right corner.
Animation Texture Creator (online version)
If you are interested in the source code, then you can download the following zip file (Visual Studio 2010 solution):
Animation Texture Creator (source)
A different solution
Like I wrote at the beginning of this post, shortly after I had finished my own application, I found another approach to create these textures, and since it integrates much nicer into the workflow in Visual Studio, I want to point you to that too. The code samples in the education section of the app hub contain a "Sprite Sheet sample" you can use to create your animation textures.
The idea behind it is quite nice; it creates a custom processor for the XNA content pipeline. That means that your source images are automatically processed when you build the content project. You only have to provide an XML file that points to the source image files, and the result is a "SpriteSheet" object you can load in your application using the content manager (just like you would load any other resource). Using the sprite sheet object, you can then access the automatically created texture (that contains all your source images) and the source rectangles by the names of the original files or by index.
// Draw a spinning cat sprite, looking it up from the sprite sheet by name.
spriteBatch.Draw(spriteSheet.Texture, new Vector2(200, 250),
spriteSheet.SourceRectangle("cat"), Color.White,
time, new Vector2(50, 50), 1, SpriteEffects.None, 0);
The algorithm in the content processor also uses a simple algorithm to optimize the texture positioning to minimize clippings/the amount of unused regions in the final texture. So you have a lot less control over the process of the texture creation, but I see no problem with that. You also don't need to parse the generated XML as you have to do when you use my application, but you can simply use the original texture names to access the correct source rectangles directly instead, which also is nice. I strongly recommend taking a look at that sample.
Tags: Silverlight · Windows Phone 7 · XNA
