Published on Tuesday, July 20, 2021 4:00:00 AM UTC in
Tools
& Programming

This is part 1 of a series of posts I plan on doing on Blazor Server and Tailwind CSS. In this article I cover the basic setup of how to get going to master the moving parts that are involved, and what tools to best use for this. In a later article I'll talk about a more sophisticated integration that also covers Blazor's scoped CSS feature, and finally we'll take a look at .NET 6's new hot reload feature and how we can benefit from it.
Published on Monday, July 19, 2021 9:02:00 PM UTC in
Skit

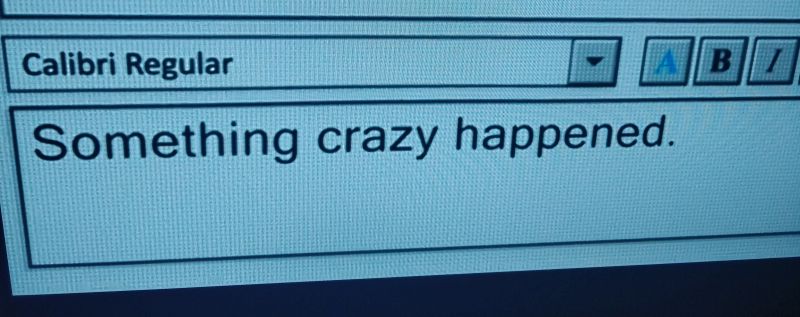
Enjoying horror movies always implies partly shutting down your brain so you don't question the often flawed logic and setting. Netflix's "Fear Street" mini-series is no different. I've only watched the first part "1994" and felt it's particularly badly researched because many of the movie details really were not part of the early or mid 90s. The worst of all however was when an "internet" chat was shown full screen:

Yes Netflix, something crazy happened: someone went back in time and introduced 1994 to Calibri. Doh!
Published on Thursday, July 15, 2021 4:00:00 AM UTC in
Programming

Were you ever bored and thought to yourself: how could I ruin this perfectly fine evening for me and turn it into a frustrating nightmare? Well, seek no more, I have the best idea for you. Just try to host a Blazor Server app in a sub folder of an existing MVC application, and you're in for some really nerve-wrecking "fun". Admittedly, once you know the solution it's not so hard to understand, but finding a working solution was a rabbit-hole experience for me.
Published on Monday, July 12, 2021 4:00:00 AM UTC in
Programming
& Tools

To properly identify what build of your application you're actually looking at, for example to double-check what's been deployed on a machine, version numbers are a good utility. Manually setting or incrementing versions is error-prone though. Also, from a technical point of view it would be much more desirable to get more details about the exact source version used, like branch and commit hash (for Git). The latter cannot be known before comitting your work, so manually entering this as part of your developer workflow is not an option anyway. A much better way is to let your CI pipeline do this automatically. I use TeamCity for this, and document the required details in this article - mostly as a reminder to myself, should I ever need to look it up again.
Published on Friday, July 9, 2021 4:00:00 AM UTC in
User Experience
& Tools

A while ago, when I came back to my computer, it had force rebooted due to outstanding Windows updates. That's always a hassle, because the feature to automatically restore your last open applications is, frankly, a joke. It fails to restore at least half of my typical apps in use, and the Windows then are usually all over the place in the wrong positions. But that's OK, updates are important, and we at least have the option to being only bothered "outside active hours". This time however, I was in for a surprise: a particular chat in Microsoft Teams got corrupted and I wasn't able to restore it, no matter what.
In this article, I'm writing down a few thoughts about the not so positive evolution of Microsoft technology in recent years that have been sitting in the back of my head for quite a while. But I also look forward and explain my current view on Blazor, after lurking around for some years and observing its development from a safe distance.
Published on Wednesday, May 2, 2018 5:00:00 AM UTC in
Programming

Working with dates in a single-page application always is a bit of a hassle. Well, dates in general are one of those things that look straight-forward at first but have a lot of nasty details to master, in particular when you're dealing with localization requirements. This is not dinstinct to JavaScript or TypeScript, but to all languages, simply because handling dates is a universal problem. There's a reason we have frameworks like Noda Time in .NET. For your single page applications, there are at least three things to take care of: getting date values from and to the backend, having an internal canonical representation that you can count on, e.g. for all technical handling like binding properties to controls, and of course displaying dates correctly to the user, i.e. in a format they expect and understand.
Published on Sunday, March 18, 2018 6:00:00 AM UTC in
Skit
& Tools
& User Experience

I have a new "hobby" that I've been actively pursuing for the past weeks: hunting down what keeps waking up my computer at night. At first it simply was a matter of me not wanting to shut down the computer completely (I like my five hundred open windows be restored instantly), but I also didn't want it to just sit there and idling along, consuming power for nothing. But the more I tried to solve this issue, the worse it got, seemingly. I once turned it off in the morning, and when I left for work half an hour later, it was already running again. I swear it mocked me. Getting this under control turned into a mission, a mankind vs. machines class of battle. In the end, it turned out to be a bug in Windows 10 that seems at least two years old, and it made finding the cause for these problems a nerve-wrecking journey for me. If you also find your computer waking up spontaneously at night and already tried out all the hints, configuration switches and registry settings you could find on the internet, this one might be for you.
Published on Monday, February 26, 2018 6:00:00 AM UTC in
Programming

When I extended good-injector with the possibility to use factory functions, I ran into a strange issue. In one of the unit tests I mistyped registerFactory for registerInstance[], but the compiler did not complain at all. It happily accepted a function of type () => T in a place that required an object of type T (T being a generic type argument), and left me a few minutes trying to figure out why my code is not working. I analyzed the problem and realized that it's a side effect of how TypeScript determines type compatibility. Let's see what that means and how to avoid it.